上一篇我們在建立Blazor專案時,看到有兩種Blazor專案可以選擇,分別是Blazor Server與Blazor WebAssembly,今天這篇我們要來看看這兩種專案的原理以及優缺點。

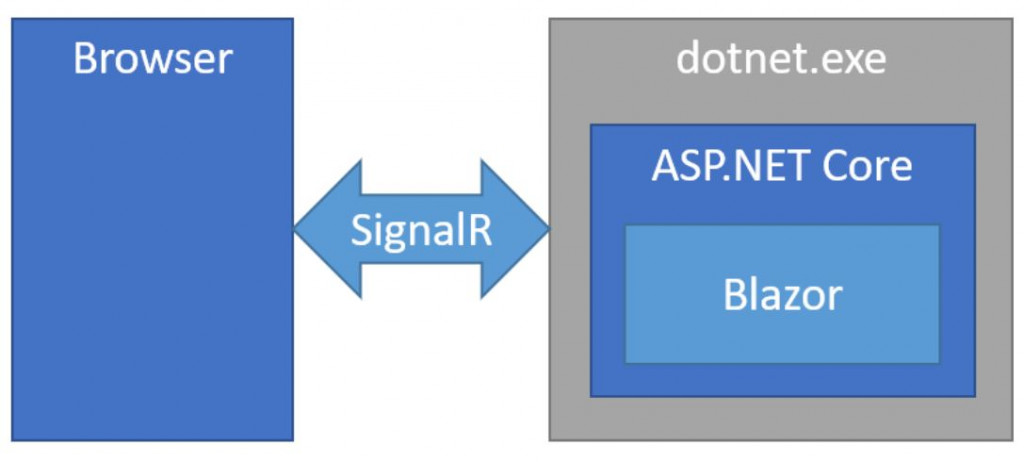
從字面上的Server兩字,可以猜到是跑在伺服器端的專案,主要有下列幾個優點:
另外幾個缺點如下:

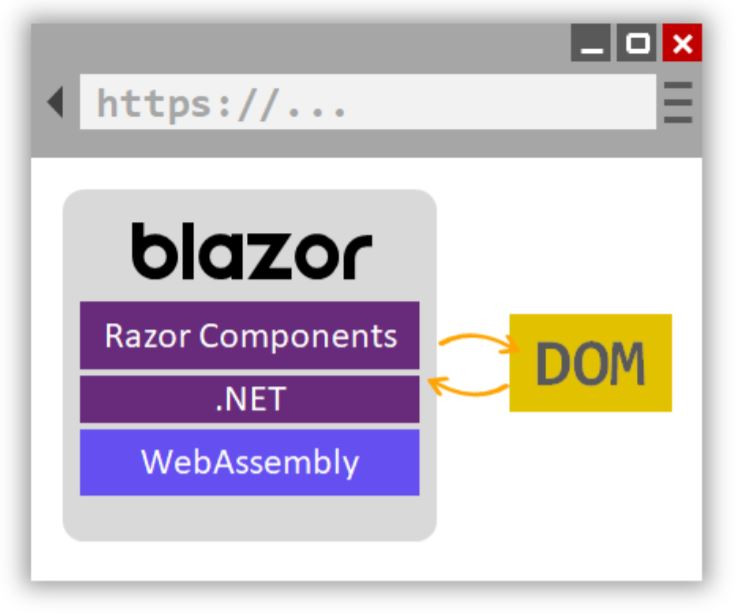
在介紹Blazor WebAssembly之前,我們先來簡單認識一下WebAssembly是什麼樣的技術。WebAssembly是在2015年由幾個主流瀏覽器廠商,共同推動的網頁格式新標準。WebAssembly是一種二進位格式的低階程式語言,只要你使用的程式語言能夠編譯成WebAssembly,那就可以以近原生的速度,跑在瀏覽器上。而現今許多程式語言都可編譯成WebAssembly,例如Java、Ruby、Python等等,在C#中,則是透過Blazor WebAssembly框架來編譯成WebAssembly,並且不用再安裝其他的Plugin或Code transpiler就可以執行。
Blazor WebAssembly的幾個優點如下:
另外Blazor WebAssembly的缺點如下:
下面整理了幾個不同之處,希望能減少一點選擇障礙。
項目 | Blazor WebAssembly | Blazor Server
------------- | -------------
載入速度 | | 勝
執行速度 | 勝 |
是否需要Server | 不需要 | 需要
IE可執行 | IE不支援WebAssembly | IE11+
